
What You Need To Know About The Mobile-First Index
Google just announced that the mobile-first index is officially here. After a year and a half of experimenting and minor freak outs in the SEO-world, Google has officially started to roll out mobile-first indexing for websites that are following best practices.
Why is the mobile-first index important?
Google is introducing the mobile-first index because the majority of people nowadays perform searches on their phone. As a matter of fact, in 2018, 52% of all web traffic is mobile. Many websites serve different content on mobile than they do on desktop, so indexing based on the desktop site is not in the best interest of the user and can be misleading. The content for which Google might consider to rank the website, might not even be visible on the mobile site. Therefore, in the mobile-first index, people searching on mobile will see websites based on the actual content visible on the mobile site.
What does this mean for your website?
Really what this means is that if you are serving different URLs or different content for mobile and desktop, Google will determine your rank-worthiness based on the mobile version of your site.
What is interesting is that if you have AMP and non-AMP versions of your site, Google actually prefers to index the non-AMP mobile URL of your site. It does make sense because AMP is usually a super bare-bones version of page.
If you are using a desktop-only site or responsive design, nothing will change for you. See the full table from Google here.
How to optimize for a mobile-first world?
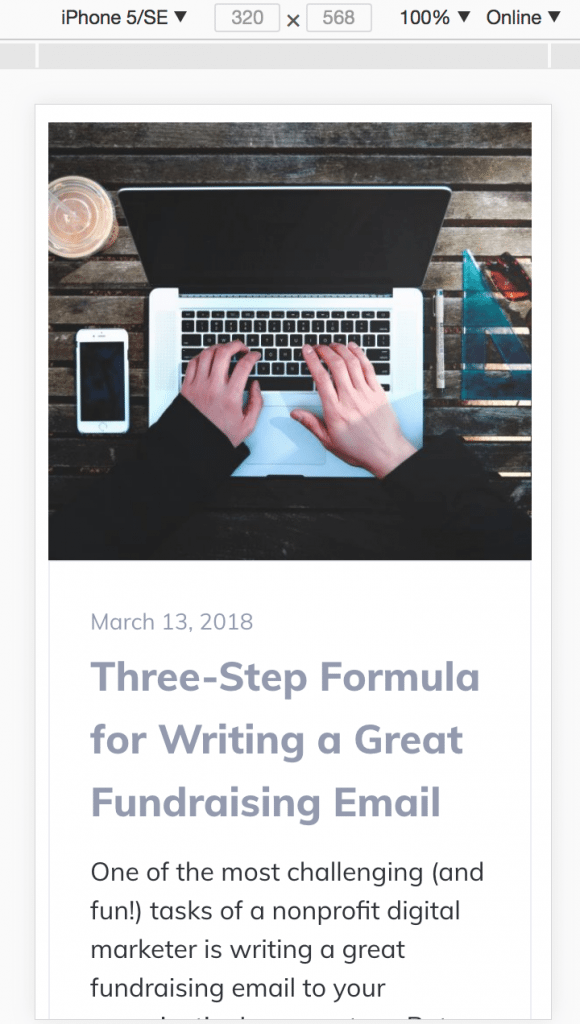
Ok, but of course, that is not all. If you’ve been thinking about SEO from a desktop perspective, take another look at your site from your mobile phone, and different other mobile phones from different OS-systems, different browsers and different screen sizes.
One easy way to look at your mobile site on Chrome is to go into developer tools, it even lets you choose different devices or change the screen size as you wish on “responsive”.

What’s the experience like? How could it be improved?
Some things you’ll want to keep in mind:
Content
Make sure that your mobile site has all the high quality, high value content that helps you stand out in search, including images, videos, maps, etc.
And ask yourself WHY a user is searching for your page on mobile; is the intent or the type of information they need different from when they would be searching on desktop? Many mobile searches have a local intent, or they might be looking for a quick answer as opposed to a long form post.
What can you do to help mobile users find their answer quickly without losing that deeper information for desktop users? e.g. think about informative subheadings, anchor tags and summaries at the top of an article.
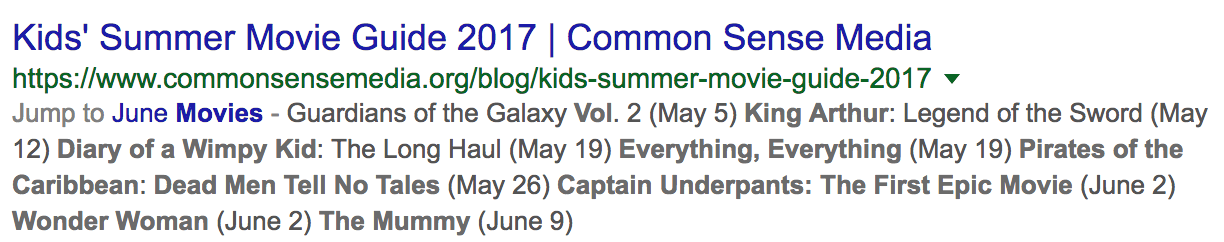
It’d be even better if Google could say “jump to” a specific section on your site directly from search. Subheadings and anchor tags definitely help with that.

Page speed
How fast does the page load?
On mobile, 53% of people leave if a page takes longer than 3 seconds to load. Most web pages take longer than 3 seconds to load, so don’t sweat about your rankings just yet if your site doesn’t load under 3 seconds. Check your industry’s site speed benchmarks and at least try to beat those so you can stay ahead of your competitors. The overall benchmark is 15 seconds.
And don’t just do it to rank, faster load times mean improved bounce rate and improved conversion rates.
(Source: ThinkWithGoogle, 2018)
Read some tips for speeding up your site.
UX/UI
How could the user experience be improved? Talk to your UI/UX designers what ideas they have about designing for mobile, and run some A/B tests on your audience.
Images
Where do your images show up on mobile, does that make sense, can the image size be optimized to help faster load times?
I’ve seen page layouts where on desktop you’ve got this neat couple of paragraphs with an image on the left of each paragraph, but on mobile all images are loaded on top of each other first, followed by all the paragraphs. That’s a good example of where I’d recommend rethinking the mobile experience.
Also read up on Google’s mobile-first best practices, which include tips on canonicals, hreflang tags, and structured data.
AMP
Of course, this blog would not be complete without mentioning AMP or “accelerated mobile pages”. There are a number of pros and cons to using Google’s open source initiative to speeding up the web. You’re giving up a certain level of clarity around analytics for improved page speed, potentially increased rankings and being able to be highlighted in search in ways others won’t be, like the AMP articles carousel.
Have a conversation with your developer and SEO manager/consultant to decide if AMP is worth the time investment for you.
Tools to improve your mobile performance
I find these tools helpful to get insights into what my clients can do to improve mobile friendliness.

- Mobile Friendly Test (right now you can even Google mobile friendliness test and run the test directly in Google)
- Pagespeed insights
- Search Console will point out any mobile-specific issues that need fixing
- Check your Google Analytics for different behavior patterns between your mobile and desktop users, e.g. check your site search report for mobile users and see if there is something mobile users are specifically looking for on your site
Priorities

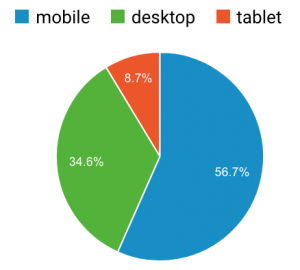
How much you want to prioritize mobile over desktop depends on your audience. Definitely, check what % of your current visitors are coming from mobile already, and if that percentage is small, ask yourself if that is because your mobile experience is poor or if indeed your audience might not be using mobile as much (maybe they only search for you at work).
Here you see one of my clients, who gets 65% of traffic from mobile and tablet sources — and this does not include their AMP traffic.
I think for the majority of us, mobile should be a priority and we should really start to consider voice search within that as well – but that is a topic for another blog post.